Old Man Quote Accordion Rug, Accordionist Printing Floor Mat Carpet, A - Woobedding | Area rugs, Floor mats, Old man quotes

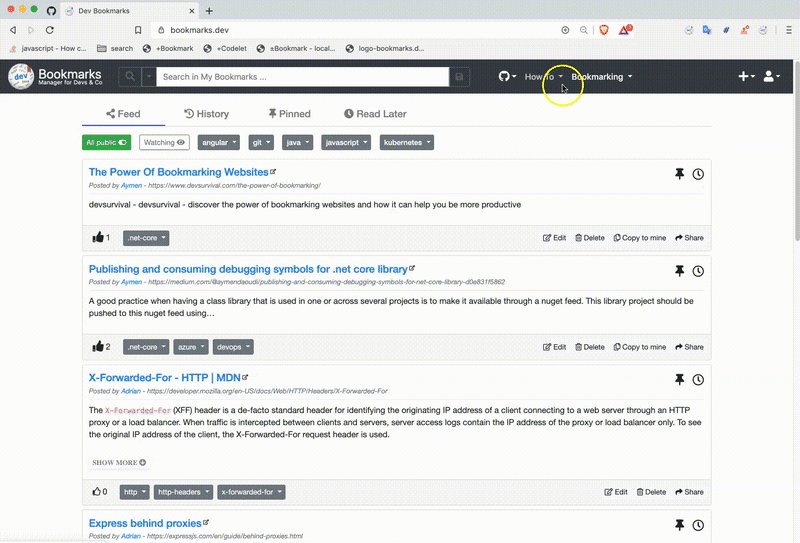
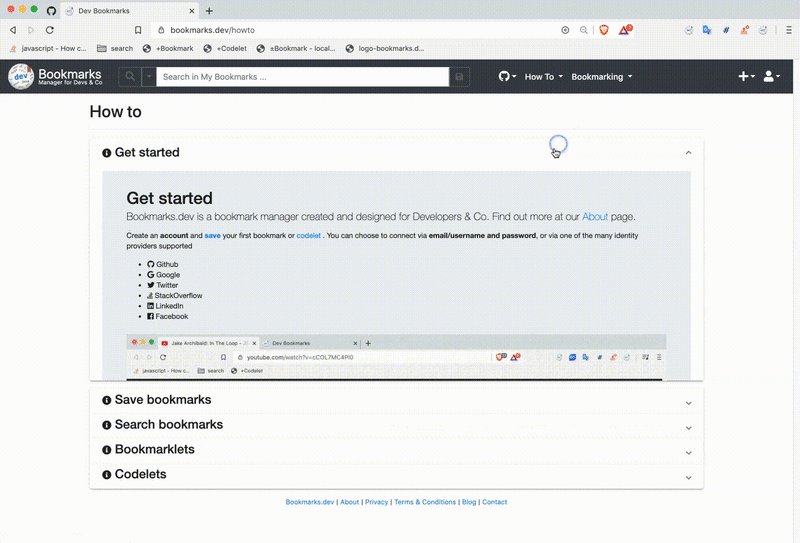
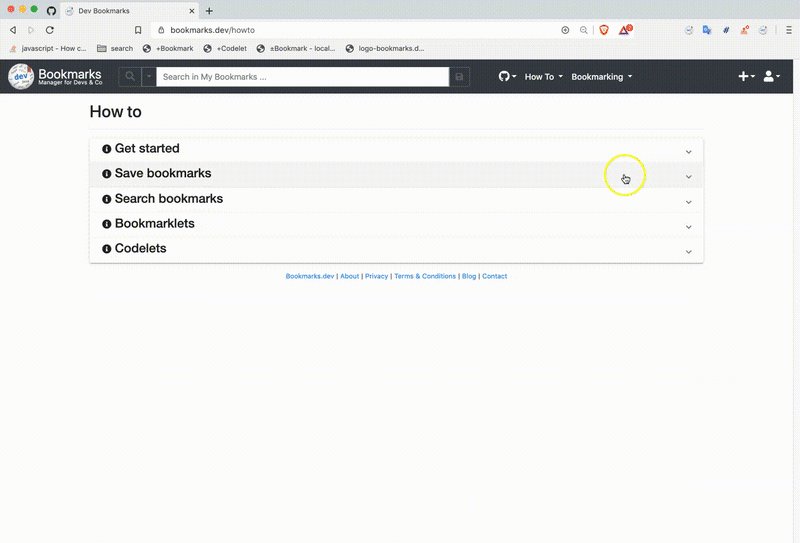
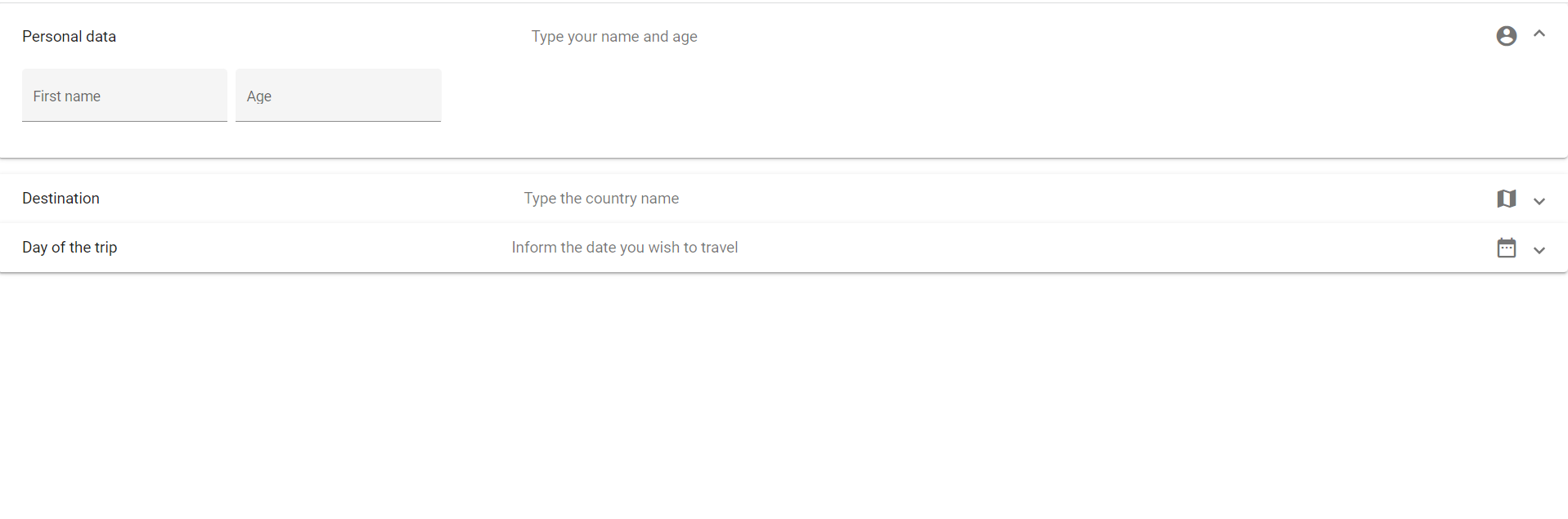
bug(mat-accordion): mat-accordion styles break 'position: sticky;' functionality · Issue #21914 · angular/components · GitHub
mat-expansion-panel - styles get messed up if panel is a child of another element · Issue #13419 · angular/components · GitHub